
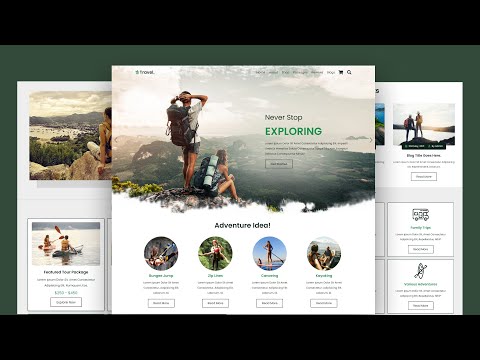
how to make a complete responsive single page tour and travel adventure website design using html css / sass and javascript from scratch.
create a complete responsive tour travel, adventure, hiking, mountaineer, climbing, travel agency website design using html css sass and vanilla javascript tutorial for beginners.
the main feature of this website are:
✅ responsive header section with navbar menu toggle and search bar using vanilla javascript.
✅ responsive home touch slider using swiper.js.
✅ responsive category section using css grid.
✅ responsive about section using css flexbox.
✅ responsive shop section with touch slider using swiper.js.
✅ responsive packages section using css grid.
✅ responsive review section with touch slider using swiper.js.
✅ responsive services section using css grid.
✅ responsive blogs section with touch slider using swiper.js.
✅ responsive newsletter section.
✅ responsive footer section using css grid.
* SOURCE CODES *
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ):
https://drive.google.com/file/d/1CAKk59OYGiREBz1RNXcuz2R_kXEKUzsq/view?usp=sharing
*How To Download*
Step 1 :- click the google drive link ☝☝☝
Step 2 :- click on download link in the google drive.
Step 3 :- extract the zip file into your desired folder.
Step 4 :- open the folder and then rename each coding files.
Step 5 :- convert each coding files example ( index.txt to index.html ) - ( style.txt to style.css ) - ( script.txt to script.js ).
Step 6 :- open the converted index.html file into your browser.
Step 7 :- open your editor and put your converted into it and then edit it as you like.
swiper.js link:
https://swiperjs.com/
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
google fonts:
https://fonts.google.com/specimen/Poppins
clip-path generator:
https://bennettfeely.com/clippy/
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
Images / Video / SVG : -
01 - https://www.freepik.com/
02 - https://storyset.com/
03 - https://undraw.co/
04 - https://pixabay.com/
05 - https://unsplash.com/
06 - https://pixabay.com/
07 - https://www.flaticon.com/
New To My Channel Subscribe Now And See More Stuff Like This:
https://youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw
Timestamp:
0:00 demo
3:46 file structure
4:54 header section
27:58 home section
41:30 category section
48:30 about section
52:25 shop section
1:03:22 packages
1:10:40 services section
1:16:58 reviews section
1:24:27 blogs section
1:32:19 newsletter section
1:36:56 clients logo section
1:39:18 footer section
1:46:55 final demo
#FrontEnd
#TravelWebsite
#SinglePage
0 Comments